I recently found myself without a remote for my WDTV Live media player, and limited resources to do anything about it – but I did have an Arduino, a breadboard and the local Jaycar had an IR LED. Controlling IR devices is common practice with an Arduino. I would even be able to hack in functions that didn’t exist on the manufacturer’s remote – like creating a three minute skip by switching to 16x speed for 12 seconds.
The first port of call was to obtain Ken Shirriff’s Arduino IR remote control protocol library – as opposed to communications protocols, of which there are quite a number; did you know the first cut of WiFi included an infrared version? Without the remote, I wasn’t able to record and playback the IR signals sent to the WDTVLive, as you would with a learning remote. I had to find what to transmit from my custom remote. I little googling and I found the WD TV Live infrared remote control codes, which also helpfully reveals that the protocol is NEC.
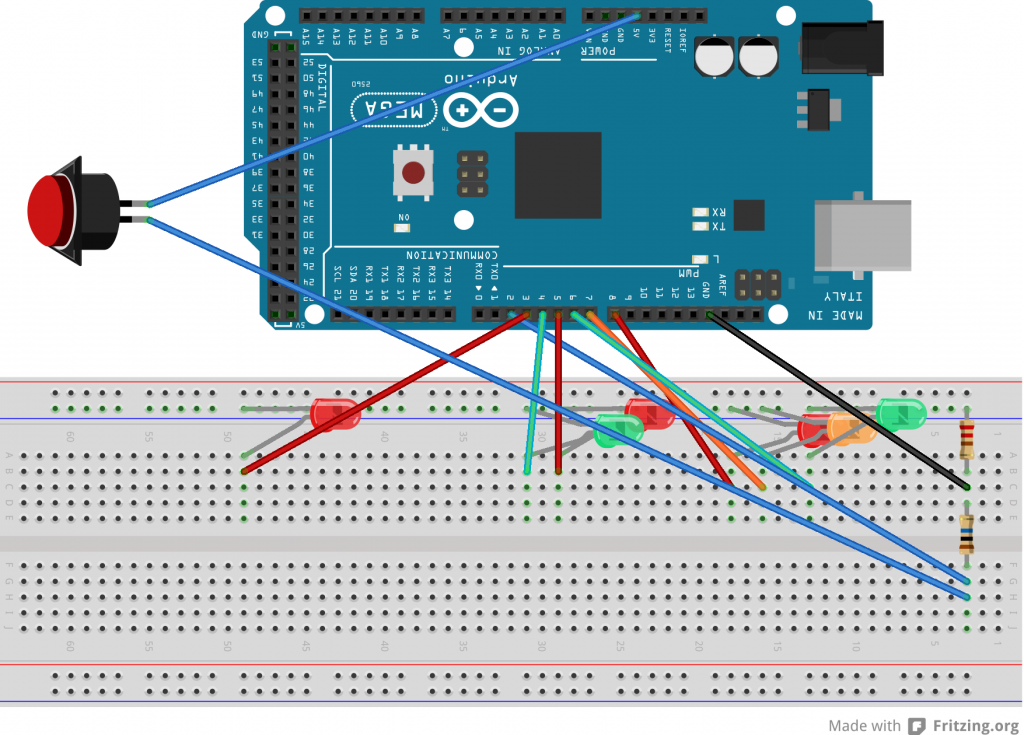
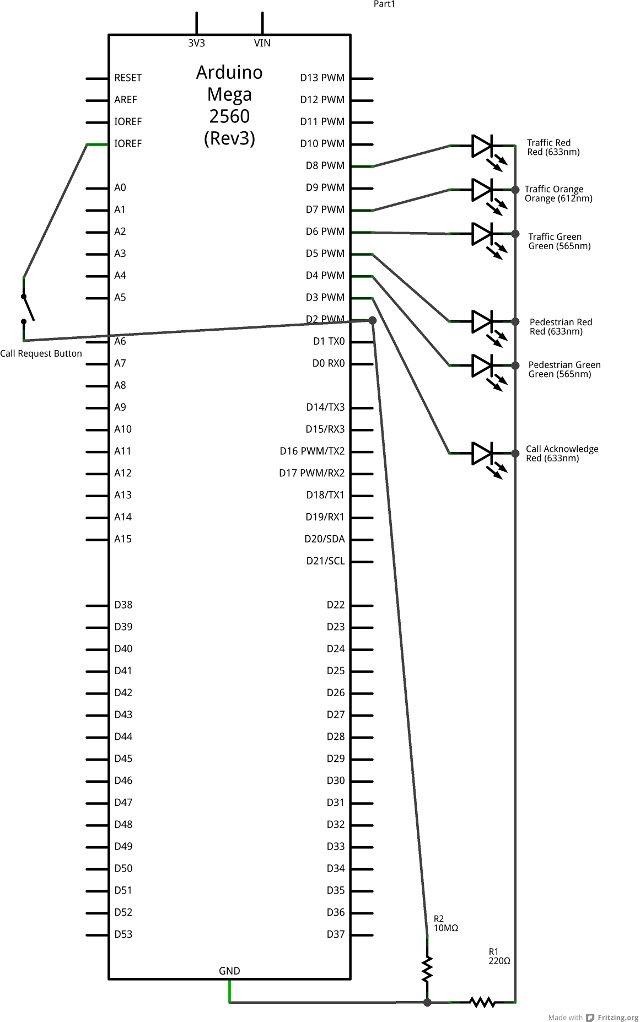
I knocked up a quick proof of concept, installed it and watched it not work. Given I can’t see in infrared, I didn’t know if my circuit was working. I hooked a red LED up in parallel, and it didn’t light up; I thought I had cathode and anode swapped around, so flipped the red LED – and it didn’t light up. I pulled the IR LED, and then the red LED worked… I was shorting out the red LED. I couldn’t – with the bits I had lying around – confirm the device was transmitting anything. Rather than put the LEDs in series, I got a cheap camera-phone with video function, and it could see IR just fine. And it turns out the IR LED was transmitting something, but the WD TV Live media player wasn’t listening. Why?
The NEC infrared control protocol transmits 32 bits in one of two formats, one old (as in elderly) format encodes for 256 devices with 256 commands each, and the other encodes for ~64K devices with 256 commands each. The first 16 bits encode the device, and the second 16 bits encode the command. 16 bits for one of 256 commands, you ask? Well, one byte of the second 16 bits is the command, and the other is – for error checking purposes – the one’s complement of that. Further details of the pulse timing and protocol contents are available in various places, but they neglect to mention the extended addressing format. There are many IR control protocols. To use Ken’s IR library you need to know which protocol is used (which the google search revealed), and you can determine the protocol from the timing data found in the LIRC definition of a protocol, in this case the LIRC infrared control protocol for WDTV Live media player remote. The LIRC protocol defintion format is described by WinLIRC, so you can see what the timings are. In this case, the NEC protocol is revealed by the header, one and zero definitions, along with the fact that each code has 16 bits of ‘pre-data’ and 16 bits of data (a 32 bit package). Everything I could see was showing that the two, separately arrived at sets of command codes that were empirically sampled from the real world were compliant with the spec. One of the things the spec taught me was to transmit the NEC code twice, and to wait 70ms between re-transmissions.
I wasted time finding other codes for the remote, in other formats; I checked for byte ordering issues. Nothing worked.
The actual problem was the unsigned long for the command was previously an int; failing to notice this simple error led me to spend a long time trying to figure out why nothing was happening when I transmitted a command. One of the problems with the C language is the guarantees about data sizes aren’t worth much. My entire life has been spent programming on architectures that have 32 bit data words; C compilers on these machines have all defined an int as 32 bits, but I’ve always been aware that the language spec says that an int is at least as wide as a short, which is at least as wide as a char with actual widths being up to the compiler implementation (although why you’d have different words for things of the same size is beyond me). The AVR microcontroller in question has an 8 bit word; mathematical operands typically yield an 8 bit result (multiply is an exception) with compilers needing to implement more instructions to yield greater data widths. The defines express the codes as four byte values, which were then wrangled into a two byte int, and then again into unsigned four byte integer when passed to the IR library. Truncated bits in a protocol like this were the cause of inactivity.
Even with this fundamental problem solved, confusion was added by the fact that one of the memory cells in my Arduino is faulty. Once IR control code transmission was working, I noticed that sometimes it didn’t work. I decided to echo the command to the serial port, and the command being transmitted didn’t match that for the key pressed – the second byte was wrong. I added code to work around this memory corruption (not shown in the code below, because this is a pretty unusual). I’ve never come across this kind of problem before, recognising and then solving something like that is pretty old-school.
/*
Pin 3 is hard-wired into the IR library as the emitter
*/
#include <IRremote.h>
//#define DEBUG
IRsend irsend;
#define btn_enter 0x219E10EF
#define btn_right 0x219E906F
#define btn_left 0x219EE01F
#define btn_down 0x219E00FF
#define btn_up 0x219EA05F
#define btn_option 0x219E58A7
#define btn_back 0x219ED827
#define btn_stop 0x219E20DF
#define btn_rew 0x219EF807
#define btn_ff 0x219E7887
#define btn_play 0x219E50AF
#define btn_prev 0x219E40BF
#define btn_next 0x219E807F
#define btn_eject 0x219E08F7
#define btn_search 0x219EF00F
#define btn_home 0x219E609F
#define btn_power 0x219E48B7
// Pin 13 has an LED connected on most Arduino boards.
// give it a name:
const int onboard_led = 13;
const int retransmit=2;
unsigned long play_after=0;
void setup()
{
pinMode(3, OUTPUT);
pinMode(onboard_led, OUTPUT);
Serial.begin(9600);
Serial.println("WDTV Live serial controlled IR remote");
Serial.println("~ Power Eject ^ & Search Rew - + FF");
Serial.println(" w Back q e Enter Play P");
Serial.println("a s d (Arrows) x Stop Last < > Next");
Serial.println("3 - FastForward three minutes");
}
void loop() {
unsigned long cmd=0;
if (Serial.available()) {
switch (Serial.read()) {
case 'E':
case 'e':
case ')':
case '0':
case 'O':
case 'o': cmd=btn_enter; break;
case 'q':
case 'Q': cmd=btn_back; break;
case 'P':
case 'p':
case ' ': cmd=btn_play; break;
case 'S':
case 's': cmd=btn_down; break;
case 'W':
case 'w': cmd=btn_up; break;
case 'A':
case 'a': cmd=btn_left; break;
case 'D':
case 'd': cmd=btn_right; break;
case '-':
case '_': cmd=btn_rew; break;
case '=':
case '+': cmd=btn_ff; break;
case ',':
case '< ': cmd=btn_prev; break;
case '.':
case '>': cmd=btn_next; break;
case '/':
case '?': cmd=btn_option; break;
case '~': cmd=btn_power; break;
case '!':
case '1': cmd=btn_home; break;
case '^':
case '6': cmd=btn_eject; break;
case '*':
case '8': cmd=btn_search; break;
case 'x':
case 'X': cmd=btn_stop; break;
case '3':
if (!play_after) play_after=4; break;
}
}
if (play_after > 0) {
if (cmd) {
play_after=0;
}
else if (play_after > 5) {
if (play_after < millis()) {
cmd=btn_play;
play_after=0;
}
}
else {
cmd=btn_ff;
if (--play_after == 0) {
play_after=millis()+12000;
}
}
}
if (cmd) {
digitalWrite(onboard_led, HIGH); // turn the LED on to indicate activity
for (int i = 0; i < retransmit; i++) {
irsend.sendNEC(cmd, 32);
delay(70);
}
#ifdef DEBUG
Serial.println(cmd, HEX);
#endif
digitalWrite(onboard_led, LOW); // turn the LED off - we're done transmitting
}
}
In other links, How-To: IR Remote Control your Computer